Web版のInstagramをブラウザで閲覧中、動画のコントロールバー(シークバー)を表示させたいことってありません?
動画の再生速度を変更して2倍くらいのスピードで再生したり、少し戻すとか進めたりとシークしたい時なんかも。
でも基本そんなコントロールバーは出てこないし、
右クリックしても出せない仕様。
その為のアドオン/拡張機能/エクステンションを探せばなにかあるかもしれませんが、
そんなことしなくても
uBlock Origin(広告ブロック)を使っていれば簡単にできるよ!
というちょっとした小技をご紹介。
Web版Instagramの画面構成を調べてみる
さて、まずはWeb版Instagramの画面構成を調べてみます。
※画面はFirefoxです。
例えばこのページ(サンプル)、
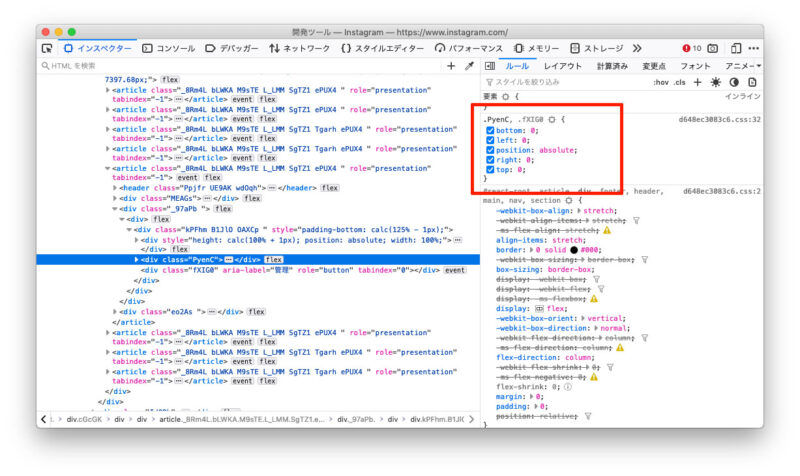
開発ツールを表示させて、
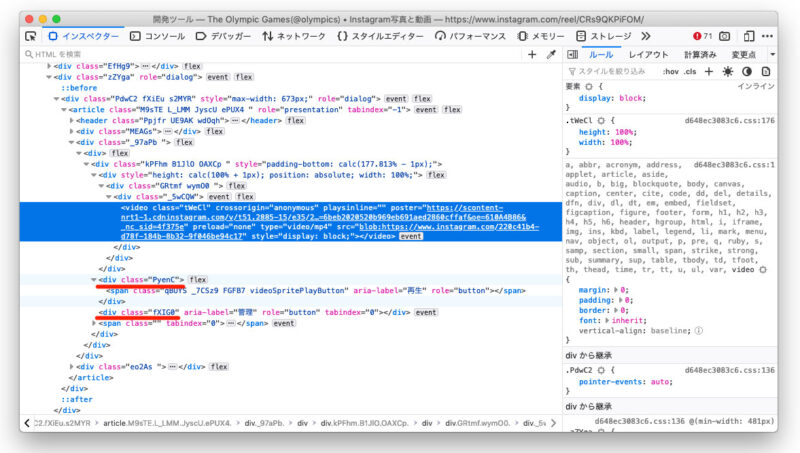
動画部分の要素を選択すると・・・
videoタグが内包されているdivタグがあり、
その下に「PyenC」と「fXIG0」というクラスが割り当てられているdivタグがあります。
現状においてはこれらが動画の再生マーク(三角マーク)と、再生のトリガーとなるイベントが設定されている要素となります。
ここがクリックされると動画の再生が始まるわけですね。
そしてそれらが上に重なっている状態。
ノードを削除すれば良い?
上に重なって邪魔になるなら消してしまえばいい。
・・・と思いますがそうもいきません。
自動再生を許可していれば勝手に再生が始まりますが、
そうでない場合や、ホームのタイムラインなんかではクリックしてイベントを発生させなければ、
そもそも動画の再生がはじまりません。
ちなみにそれら二つの要素を消し、サムネイルとして表示されている imgタグを消して再生しようとするとエラーになってしまいます。
む〜
右クリックしてvideoのメニューが表示できるようにする
さて、ちょっと引っ張りすぎたのでそろそろ結論を書きます。
消してダメならずらせば良い(!)
「PyenC」と「fXIG0」に適用されているcssはこんな感じで

この bottom あたりの値を少しいじってみましょう。
とは言えいちいち手動ではやってられないので、
この部分のcss書き換え処理を uBlock Origin にやってもらいます。
uBlock OriginのMyフィルターを使ってCSSを上書き
uBlock Originをインストールしておく必要があります。
Chrome、Firefox、Edge、Opera等で利用可能です。
Safariでは使えません。
さて、uBlock Origin の設定画面から Myフィルター を出したら、
www.instagram.com##.PyenC, .fXIG0:style(bottom: 100px !important)
と1行追記します。
これだけ。
見ての通り bottom の値に上書きすることで、
当該要素を100ピクセル上に移動します。
つまり下側に右クリックする隙間を作ったわけです。
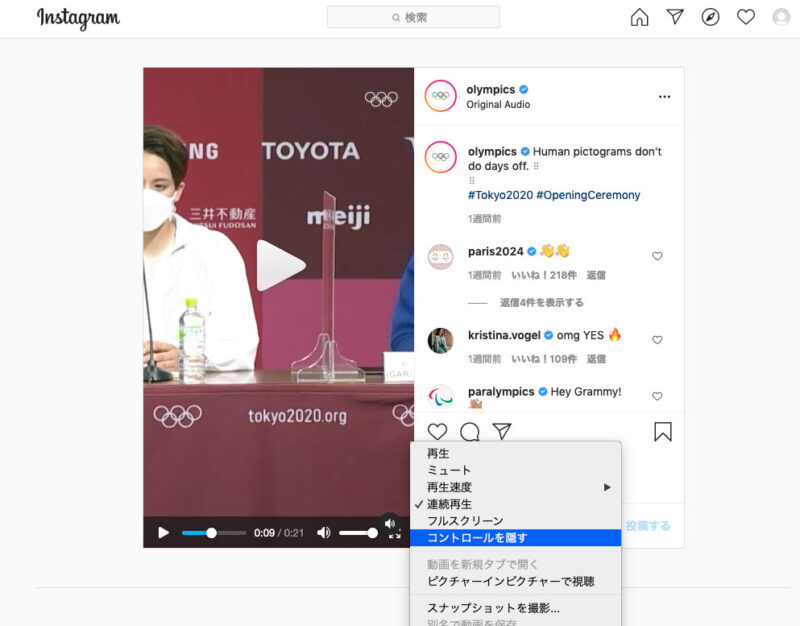
ブラウザで開いてみると下の方は右クリックしてメニューが出せるようになっており、
「コントロールを表示」を選べばコントロールバーが表示されます。

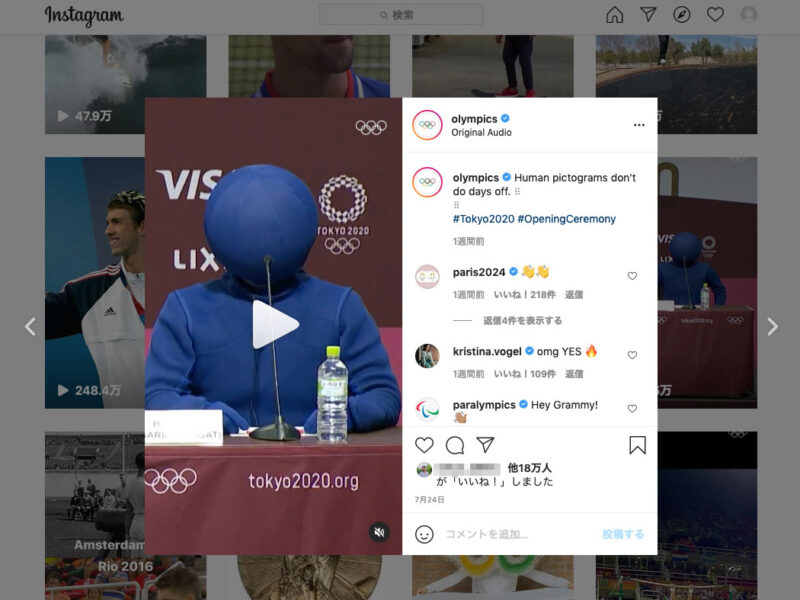
ちなみにホームのタイムライン上に表示される動画でも同じように
右クリックからメニューが出せるようになっているはずです。
ただしサムネイルとなる画像が重ねられているので、
一度再生ボタンを押して再生し(画像要素が削除されて動画の再生が開始される)、
そのあとで右クリックメニューを出す必要があります。
動画の自動再生を許可していなければ同様の手順が必要かもしれません。
まとめ
ということで上に重なっている要素を少しずらしてあげれば、
videoタグで表示されている部分にアクセスできるようになるよ、というお話でした。
uBlock Originのコンテンツフィルタを使って実現しましたが、
その他の環境でもcssが上書きできればいいのでアイディアさえ理解すれば応用は可能だと思います。
また、冒頭にも書きましたが、
これはあくまでも現在の仕様で使える方法です。
クラス名が変更されたり、構造が変われば当然使えなくなります。
使えなくなったらまた考えますけど。
そしてこれもお約束ですが、あくまでも自己責任において使う方は使ってください。
それでは。





コメント