インスタグラム(Instagram)のストーリーズってありますよね。
私はもっぱらMacからブラウザを開いて観ているのですが、
ストーリーズの動画を再生中にちょっと巻き戻したい時とかありません?あるいは早送りとか。
でもコントローラが表示されない仕様なので一つ前に戻したりして最初から見ないとけない。
一時停止なんかはできますがちょっと不便です。
そこでもう単純に
動画だけ別ウインドウ(タブ)に表示するブックマークレットを作ってみました。
Instagram ストーリーズの動画を抜き出すブックマークレット
Mac,Firefox72でのみ検証。
ただしシンプルなので他のブラウザでも問題なく動くかと(たぶん)。
ちなみにちょっと調べたらブラウザの拡張機能なんかでも色々あるようです。
ただこの程度のことで拡張機能なんて入れたくないので JavaScript でちゃちゃっと書きました。
アカウント名を入力したら保存できるwebサービスみたいなのもありますけど、うまくいかなかったりローディングのまま動かなかったりであまり使える気がしません。
ストーリーズ動画抽出ブックマークレットを作成
- 下のスクリプトをコピーしたら
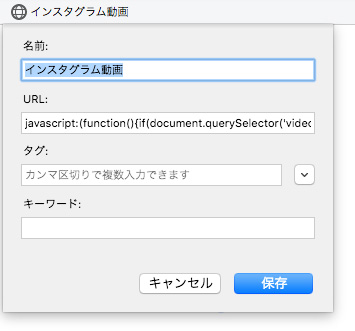
- ブラウザの新規ブックマークを作成、
- URL欄にペーストして保存
準備はこれだけ。
javascript:(function(){if(document.querySelector('video source')){window.open(document.querySelector('video source').getAttribute('src'));}})();
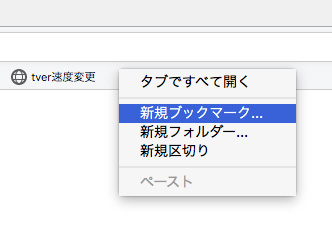
ブックマークツールバーに作成してみます。(Firefoxの場合)
表示 > ツールバー > ブックマークツールバー
からブックマークツールバーを表示させておき、右クリックして「新規ブックマーク」を作成します。
以上
ストーリーズ動画抽出ブックマークレットの使い方
インスタグラムのストーリーズを再生中に、
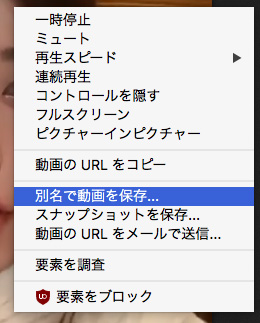
作成したブックマークレットを実行(メニューから選択、ブックマークツールバー上でクリックなど)してください。
新しいタブ(ウィンドウ)が開かれ、直接mp4の動画が再生されるはずです。
コントローラ(シークバーなど)も表示されるはずなので、任意の再生コントロールが可能です。
というか mp4 をそのまま表示しているので
ストーリーズの動画を保存(ダウンロード)することも可能です。
補足事項
ちなみにインスタグラムのサイトを開いているかなどの判別はしていません。長くなるので。
単に
- そのページに videoタグ 、 sourceタグ が存在するかの確認
- あればその URL を別ウインドウで開く
ということをしているだけです。
関係ないサイトで実行しても意味はありません。
せいぜいコンソールにエラー表示されるだけです。
また通常の投稿動画画面でも機能しませんのであしからず。(対応版は下の追記で)
投稿動画対応版(追記)
一応追加して書いてみました。
ストーリーズを開いていればそのソースを、
投稿動画の画面またはタイムラインでは表示可能なソースを別窓で表示します。
一応tiktokでも動きます。
javascript:(function(){var vids=document.querySelectorAll("video");if(vids.length)if(vids[0].querySelector("source"))window.open(vids[0].querySelector("source").getAttribute("src"));else{var div=document.createElement("div");div.style.cssText="display:block;position:fixed;top:200px;width:100%;padding:10px;z-index:9999;text-align:center;background-color:rgba(255,255,255,.8);border:1px solid gray;",div.onclick=function(){div.parentNode.removeChild(div)},vids.forEach((function(v,i){var aa=document.createElement("a");if(aa.style.cssText="margin:0 10px;",aa.href=v.src,aa.target="_blank",v.poster){var img=document.createElement("img");img.src=v.poster,img.width=100,img.style.cssText="margin:5px;",aa.appendChild(img)}else aa.innerHTML=i;div.appendChild(aa)})),document.body.appendChild(div)}})();
まとめ
まとめるほどのこともありませんが、
せっかく書いたので記事にしてみました。
2020年2月現在で有効なスクリプトです。
今後インスタグラムがhtmlの構造などを変更すれば動かなくなる可能性はあります。
その時はまた対応します。
(続けていれば)
では。
追記:動画にコントロールバーを表示する
Web版Instagramで動画のプログレスバー/コントロールバーを表示させるには







コメント