いつも利用していた某サイトに何やら要らん仕掛けが施された。
画面上のどこをクリックしても新しいウインドウを開いて広告サイトへ飛ばされてしまう。
一度開いてしまえばその仕掛けは外され普通に閲覧できるようになるのだけれど・・・
ちょっと嫌なので、というかさすがにこれはやりすぎだし腹立たしいので対策することにしました。
画面をクリックしただけでウインドウが開く
ソースを見てみると全画面を覆うdiv領域が付け加えられ、その中にaタグ(リンク)が置いてある。
単純にそれを外して(非表示にして)みたのだけれど結果は変わらず。
画面のどこであれクリックで飛ばされてしまう。
次に直接ノードを削除してみた。
けれど瞬時に新しいランダムIDで復活してしまう。
その辺は相手もぬかりないようだ。
むぅ
さらに良くみてみるとイベントリスナーに Click が登録されており、
それが件のdiv要素を非表示にしてもクリックで飛ばされてしまう原因のようだ。
んならばその登録を阻害するまで。
uBlock Originを利用して対策
普段はFirefoxを使っており、そこにuBlock Originがインストールしてあります。
ご存知の方も多いと思いますが端的に言えば「広告ブロック」の拡張機能。
広告だけでなく条件にあった要素を消せるので見たくない項目、
例えば嫌いなサイトへのリンクを持っている要素ごと消し去ることができます。
一度設定してしまえば目にすることすら無くなるので、
アンテナサイト閲覧時などにストレスがたまらない。(笑
Myフィルターに登録する
結論から書きます。
(※Firefoxの場合)
uBlock Originがインストールされたら
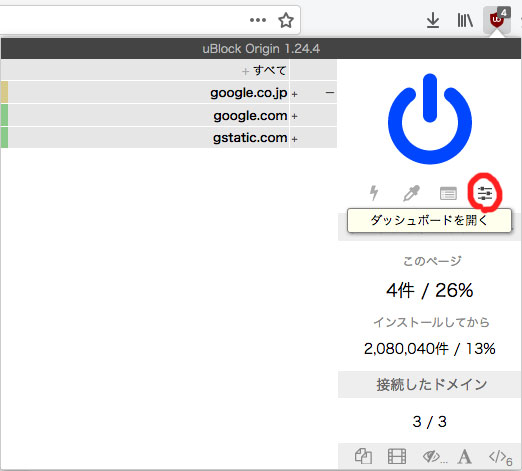
拡張機能のアイコン > ダッシュボードを開く

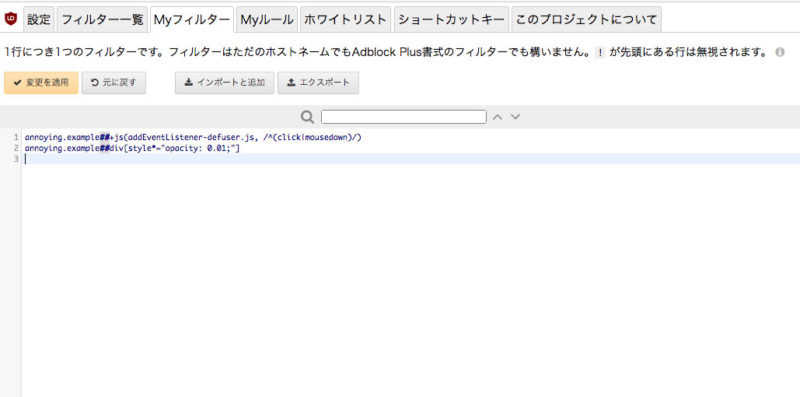
フィルタリングする条件を書いていきます。
annoying.example##+js(addEventListener-defuser.js, /^(click|mousedown)/) annoying.example##div[style*="opacity: 0.01;"]
簡単に解説。
1行目:
annoying.example は「対象とするサイトのドメイン」
##は「以降の条件に適用」
+js(…) 「スクリプトを注入」(script:inject(…)、ver 1.15.12からこの省略形が利用可能です)
addEventListener-defuser.js 「イベントリスナーへの登録を防ぐスクリプト」
/^(click|mousedown)/ 「イベントの名前:この場合クリック」
2行目:
もともと挿入されていたdiv要素を排除します。
IDはランダムな文字列だったものの、style属性に”opacity: 0.01″が指定されていたのでそれを利用しました。
適用したいサイトのドメインに変えて記述し、「変更を適用」をクリックしたら作業は完了です。
これでイベントリスナーへの登録は阻止され、元から記述されていた全画面のdiv要素は非表示になりました。
結局ドメイン指定で拒否(追記)
その後、微妙にやり方を変えるなどしていたようですが、
接続しに行くドメインが結局のところ同じだったので、
そのドメインを拒否することで対応しました。
||example.com^
まとめ
広告をクリックするかどうかはユーザの意思に委ねられるべきです。
私自身もこのブログにアドセンスの広告を配置していますが、
見にくる人がアドブロック系のアドオン(機能拡張)を使っていても特に問題ないと考えています。
広告ばっかり見たくない気持ちもわかりますからね。
故によくある「アドブロックをオフにして!」的なスクリプトを走らせる気にはなりません。
もちろん記事を読んだついでに広告をクリックして貰えたらとても嬉しいのですが、
ユーザの意思に関係なく広告サイトへ飛ばすなんてのは言語道断です。
ということで今回対策した内容を記事にしてみました。
一応念のため言っておきますが、当サイトに設定しても意味ないですよ?
そもそもそんなことやってませんから(笑




コメント