Macでwebp形式のファイルを表示できるようにする方法です。
とは言え既に対応ブラウザでは表示できるので
正確に言うとFinderのプレビュー画面(Quicklook)なんかでも見られるようにするプラグインを導入します。
ついでにブラウザのキャプチャ機能を使ったpngへの変換や
Photoshopで開くためのプラグイン紹介も。
WebPフォーマットとは
画像フォーマットの一つ
WebPは、米Googleが開発しているオープンな静止画像フォーマット。ファイルの拡張子は「webp」
(Wikipedia WebPより引用)
アルファチャンネルが使えるほか、
従来のjpegやpngに比べてファイルサイズを2〜3割小さくできる、としています。
ただ問題はデフォルトでOSが対応していないこと。
見れない、開けないじゃ意味がない。
何も対応していなければ当然ちゃんと表示できない。
Quick lookでもグルグルするだけで表示されない
当然Finderのプレビューでも同じこと。

ブラウザ「Firefox」を使った変換方法
webp形式が見れないなら見れる形式にすれば良い。
例えば webp → png に。
それがまず一つ目の方法。
mac OS側で対応できていなくてもブラウザでは開けます。
safariは無理ですが。(対応していない)
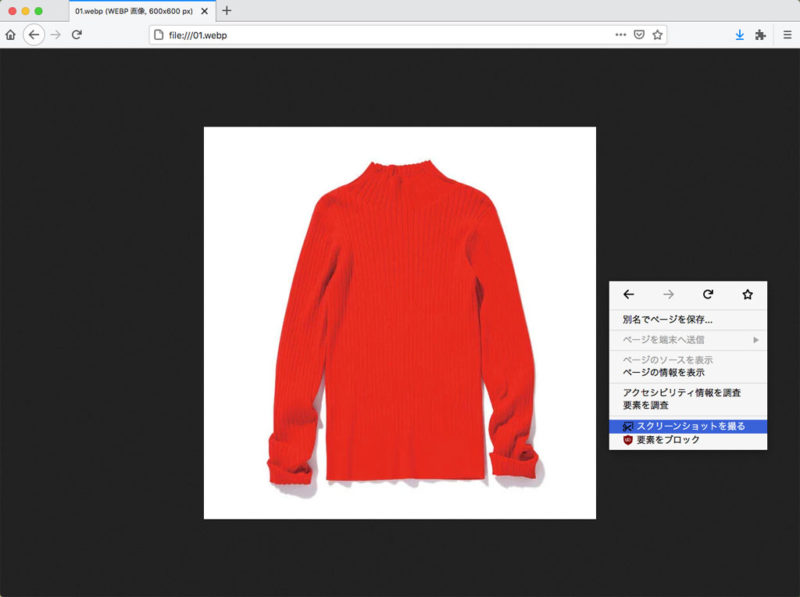
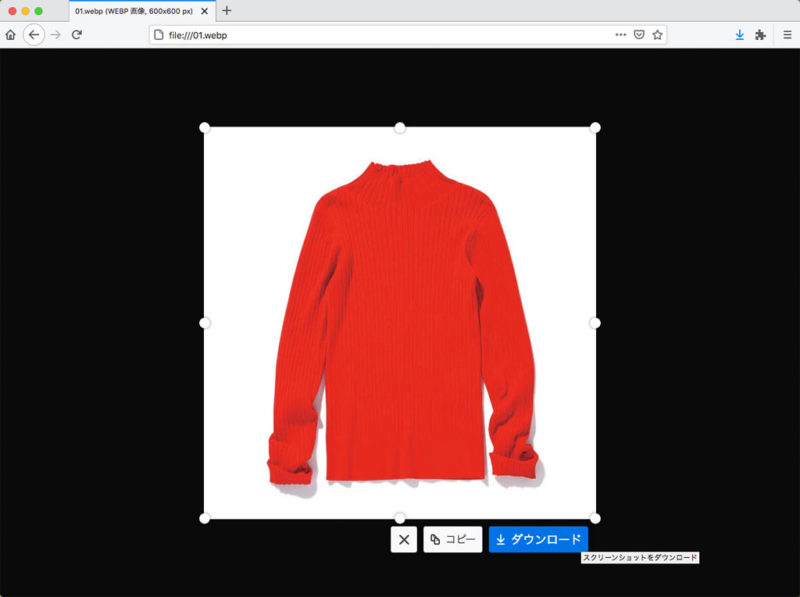
ブラウザで開く
ブラウザにドラッグアンドドロップ等で目的のファイルを開きます。
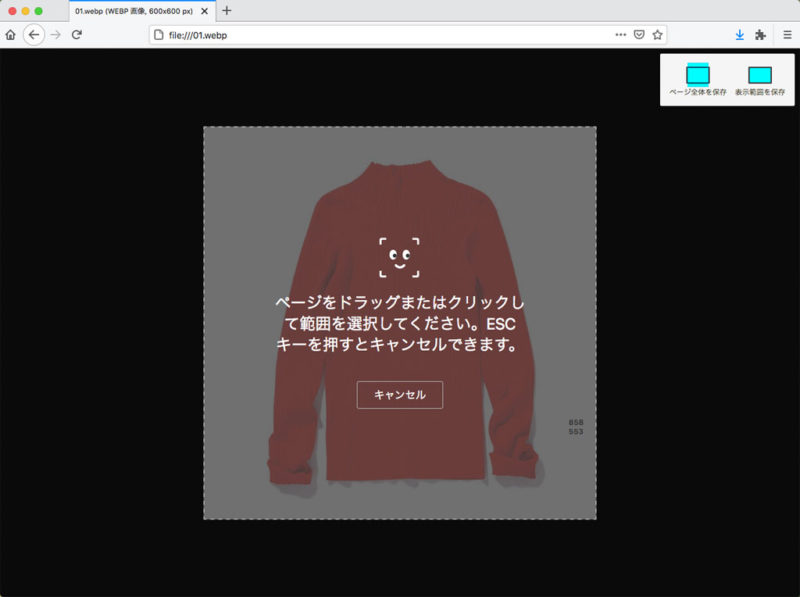
開いたら画面上で右クリックし「スクリーンショットを撮る」を選択

WebPQuickLookを使う
形式変換はブラウザでもできますが、いちいち作業するのは面倒です。
最初から Quicklook に仕事してもらいましょう。
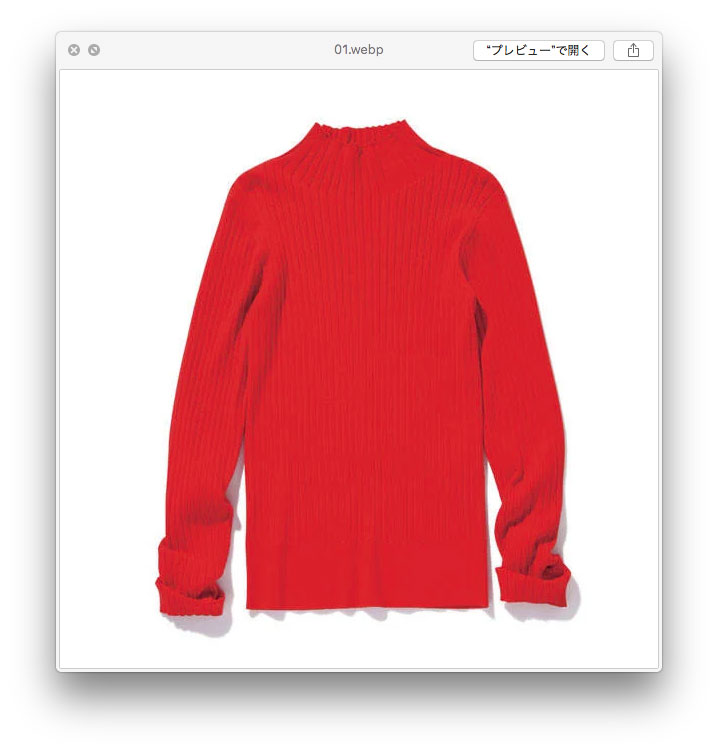
Quicklookとはファイルを選択してスペースバーを押せば中身がみられるあの機能です。
同時にサムネイルの作成にも関与しています。
「WebPQuickLook」はwebpに対応させるプラグイン。
→https://github.com/emin/WebPQuickLook
今回はHomebrewを使ってインストールします。
(Homebrewのインストールは済ませておいてください)
ま、やることは単純。
brew install webpquicklook
これだけ。
インストールが終わったら
Photoshopにもwebpに対応させる
Photoshop用のプラグインが配布されています。
https://developers.google.com/speed/webp/docs/webpshop
アプリケーションの「プラグイン」フォルダに放り込んでください。
古いバージョン(Mac CS2/3/4,CS5/CS6)のPhotoshopをお使いの場合はこちら。
お使いのバージョンにあったものをダウンロードし、アプリケーションの「プラグイン」フォルダに放り込んでください。
まとめ
ということで「WebPQuickLook」プラグインを導入してみました。
おかげでFinderでも表示されるようになりました、快適、快適。
色々と有用なフォーマットが増えるのは良いのですが、
OSが対応してくれないと困りますね。
今後、このフォーマットは使われるようになっていくのでしょうか。
それともあまた現れては消えて行ったものの後を追うのか・・・
どうなんでしょ。








コメント